HMTL5, AJAX e ASP.NET e o carregamento de ficheiros
index.html
<html>
<body>
<form action="FileUploader.ashx" enctype="multipart/form-data" id="upload" method="POST">
<fieldset>
<input id="MAX_FILE_SIZE" name="MAX_FILE_SIZE" type="hidden" value="300000" />
<div>
<label for="fileselect">Ficheiros para carregar:</label>
<input id="fileselect" multiple="multiple" name="fileselect[]" type="file" />
</div>
<div id="submitbutton">
<button type="submit">>Carrega os meus ficheiros</button>
</div>
</fieldset>
</form>
<div id="progress">
</div>
<div id="messages">
Mensagens de estado</div>
<script src="filedrag.js"></script>
</body>
</html>
FileUploader.ashx
public class FileUploader : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
if (context.Request.Files.Count > 0)
{
HttpFileCollection files = context.Request.Files;
for (int i = 0; i < files.Count; i++)
{
HttpPostedFile file = files[i];
////// Aqui o código necessário
}
}
context.Response.ContentType = "text/plain";
context.Response.Write("Ficheiros carregados com sucesso.");
}
public bool IsReusable
{
get
{
return false;
}
}
}
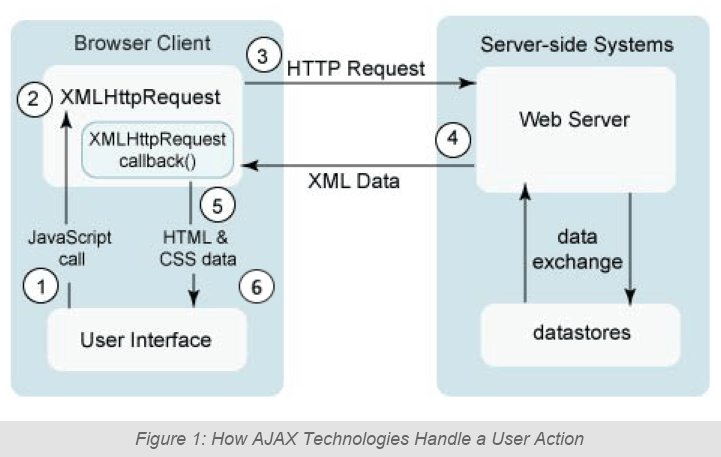
O JavaScript responsável pelo tratamento assíncrono do carregamento dos ficheiros foi desenvolvido através do objecto AJAX Asynchronous Javascript and XML XMLHttpRequest.
No exemplo acima pode ver-se o markup e o código servidor que processa o carregamento de vários ficheiros num único pedido.
O JavaScript filedrag.js que trata da parte cliente e submete os ficheiros para o servidor foi desenvolvido por Craig Buckler (@craigbuckler) da OptimalWorks.net. O artigo original está aqui.
Este JavaScript também está preparado para drag & drop de ficheiros, abertura de ficheiros com HTML5 e JavasScript e carregamento de ficheiros com barra de progresso.
Estoutro artigo também detalha o uso de AJAX para carregamento de ficheiros.
Ambos usam PHP PHP: Hypertext Preprocessor e não o ASP.NET como este artigo.
fonte:
How to Asynchronously Upload Files Using HTML5 and Ajax
Uploading Files with Ajax
Licença CC BY-SA 4.0
Silvia Pinhão Lopes, 8.5.16









Sem comentários: